Introduction
Many of us developers do not look beyond the basic F9, F10, F11, F5 and Watch windows while debugging in Visual Studio. Due to this we end up wasting hours debugging an issue or simulating a condition which ideally could have been achieved in a matter of minutes if we utilized the rich debugging features available out of the box in Visual Studio.
Advanced debugging tips are scattered all over the web but I thought that a consolidated list would be very useful for developers to embrace and start using the techniques.
Environment
The tips in this article should work in Visual Studio 2008/ 2010. Many of these might still be valid for the next version of Visual Studio.
Tip List
To make going through this article easier, I am breaking it into six different tips which I will present with the help of sample code and screenshots.
1. Magic of "Make Object Id"
2. Attach to process - using macro
3. Immediate Window
- Calling functions directly
- Setting and Displaying variables
4. Debugging a Windows Service
5. Having fun with breakpoints
- Trace Points
- Condition
- Hit Count
- Filter
- Changing breakpoint location
6. Locals/Auto/ Call Stack
Bonus Tip!
Enable Sound when Breakpoint is hit
1. Magic of “Make Object Id”
Sometimes we want to track an object even after it went out of the scope. We may need this ability to debug an issue which requires us to track the object until it is garbage collected. This ability is provided with the Object Id feature in Visual Studio debugger. Follow the below steps to try it yourself.
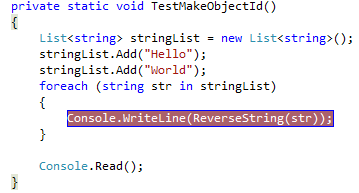
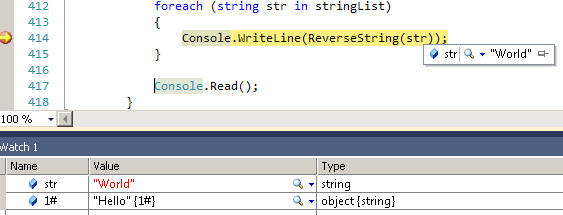
- Set a Breakpoint on a line of code which uses a variable your want to track as shown below.

- Run your application in debug mode and let it stop at the Breakpoint.
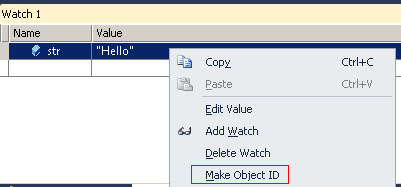
- Right Click on
str and click Add Watch.
- In your Watch 1 window, right-click the object variable
str and choose "Make Object Id" from the context menu.

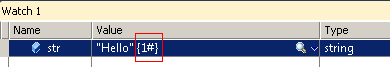
- You will now see
1# appended in the Value column. This is the unique ID given by the debugger to your variable for the current debug session.

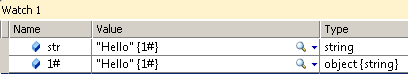
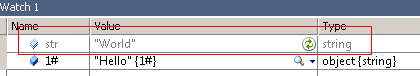
- We can track the object value using this ID even after
str goes out of scope as shown below. Simply put the object id 1# in the watch window to watch its value.

- If we continue the iteration of for loop
str changes its value but 1# remains the same. This tells us that although the previous str object has gone out of scope we can still keep track of its value using the Object Id that we assigned to it.

- Lastly if you move out of the function then all instances of
str would go out of scope and you would no longer be able to track str using the Watch window. It gets grayed out. However the Object Id 1# is still active and you can continue to track its value as you move through other functions.

Note: As the name suggests, this works only with reference and not value types. Makes sense as value types will get stored on the stack and will get popped out as soon as the scope ends. So they would ideally not depend the Garbage Collector to get cleaned up.
2. Attach to process – using macro
There are many tasks that we do in Visual Studio that are repetitive and which can be automated using macros. One such example is attaching to process for debugging. Having the ability to debug an existing running process (Ex: Process of a .net console application exe) is a common requirement. The usual way would be using the Attach To Process window from Debug -> Attach To Process in Visual Studio. But this can become cumbersome and irritating if we have to do it again and again to test iterative changes. This is where macros come to our rescue.
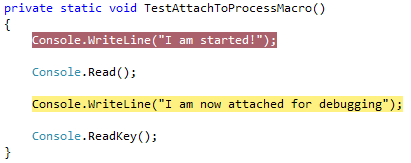
1. Create a simple console application with a Main method and a method TestAttachToProcessMacro shown below. Make a call to this method from the Main function.

2. Build the console application. This will generate the exe file in the debug folder. Double click and start the application using this exe.
3. The first break point shown in the code above will not be hit (as we are not yet debugging) and you will see the below output in console window.

4. We want to debug from the second breakpoint by attaching to this process so, Now we start recording our macro in 5 simple steps –
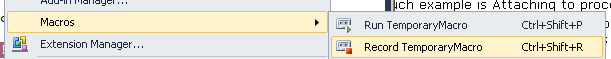
i. Click Record TemporaryMacro from the Tool -> Macros

ii. Recording is started. Now perform the necessary actions to attach to the process as below:
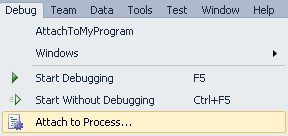
Click Debug -> Attach to Process

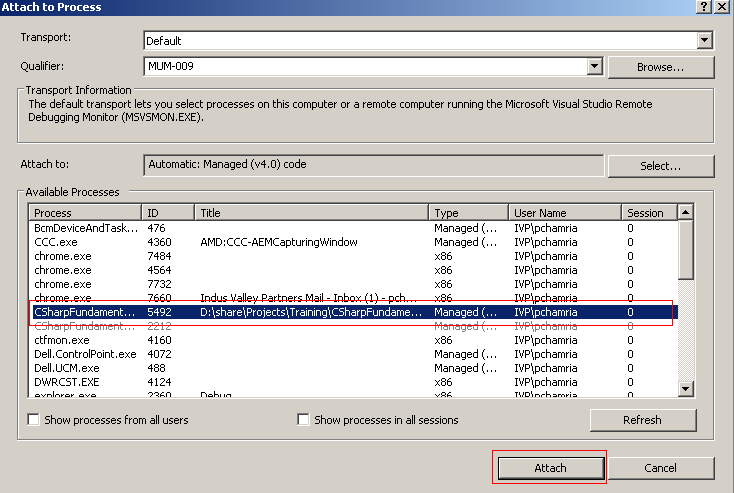
In the popup below find your process and click Attach.

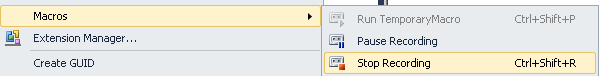
iii. Stop recording the macro using Tools -> Macros as below:

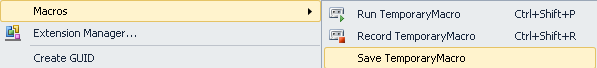
iv. Save the macro using Tools -> Macros as below:

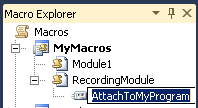
v. Upon saving, the macro will appear in the Macro Explorer. I have named it AttachToMyProgram.

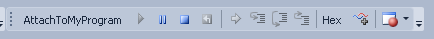
5. Lastly we can also place a shortcut to this macro on the Debug toolbar to make things even simpler.
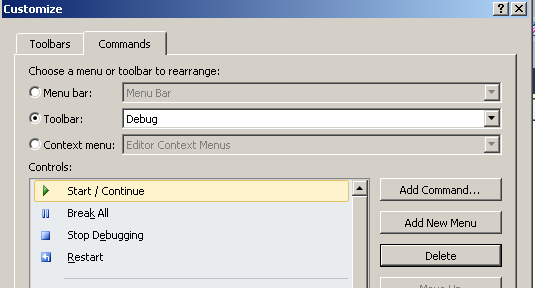
i. Go to Tools -> Customize -> Commands and under Toolbar dropdown select Debug as below:

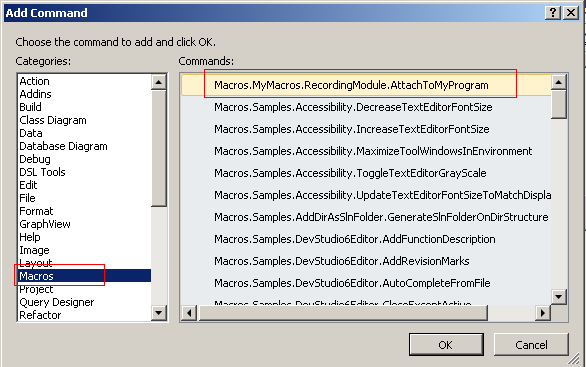
ii. Hit the Add Command button and on the below popup select macros under Categories and AttachToMyProgram under commands:

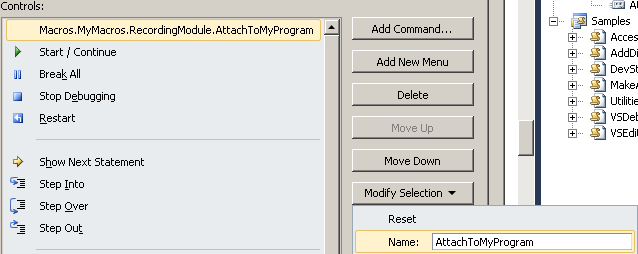
iii. Now from under the Modify Selection rename the command as shown below:

iv. Now the AttachToMyProgram shortcut show appear in the Debug toolbar as shown below:

6. Now close the console application and start again. We will again see the “I am started” message. Now simply hit the AttachToMyProcess shortcut on the Debug bar and press any key in the console application window. There you are! You are in the debug session and the second breakpoint is hit. Now you can easily attach to your process with a click of a button.

3. Immediate window
So many times we write a function and wish to debug just that function directly, again and again until it gives the output we need. Many of us have been running the entire application in effort to reach that function every time we debug. Well, that’s unnecessary. This is where the Immediate window comes is handy. You can open it using the keyboard shortcut Ctrl + Alt + I.
And this is how it works:
Calling functions directly
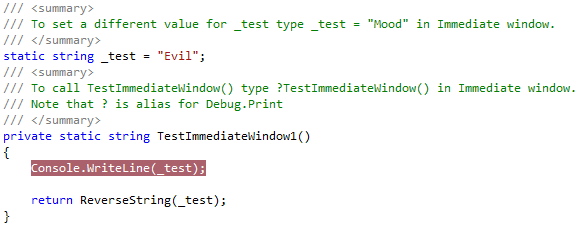
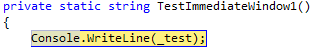
Let us try to call the below function directly from the Immediate window:

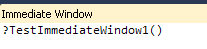
We can call this function from Immediate window directly as below:

Upon hitting enter in Immediate window, the breakpoint in the TestImmediateWindow1() function is hit without you having to debug the entire application.

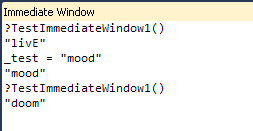
On proceeding you get the output in the Immediate window too as below:

You can play around with the _test variable by changing its values and testing the reverse output:

Setting & Displaying variables
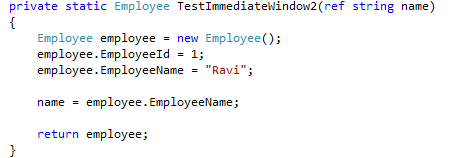
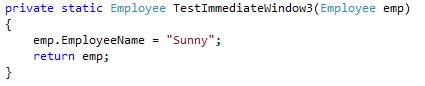
We may want to pass a variable to the function we call from the Immediate window. Lets take an example of a function below:

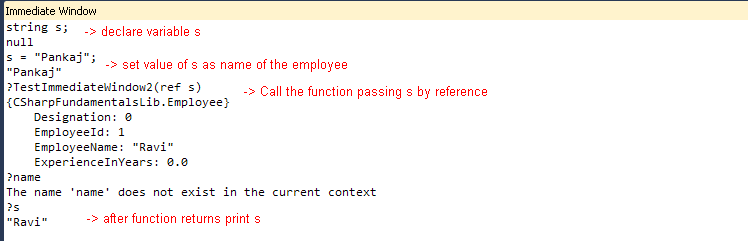
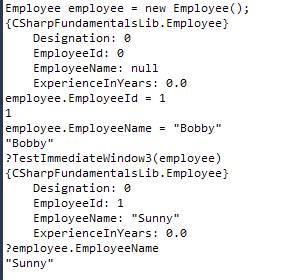
Using commands in the Immediate window as shown below we can declare, set and pass a variable to our function.

Below is yet another example to call a function passing a complex object type like object of class Employee.

Immediate window commands to test the function:

There is much more you can do with the Immediate window but I leave it up to you to explore more if interested.
4. Debugging a Windows Service
Debugging the windows service can become a daunting task if you are not aware about this tip. You would build and deploy the service and start it. Then from Visual Studio you would use Attach to Process to start debugging. Even then if you need to debug what happens in the OnStart method, then you would have to do a Thread.Sleep() or something so that the OnStart method waits for you while you attach to the process. We can avoid all the pain by this simple tip.
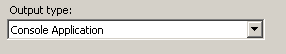
Step 1: Set the Output type of the Windows Service to Console Application:

Step 2 : Next get rid of the Program.cs file and instead paste the below code in the Service file which inherits from ServiceBase. That’s it. Now you can run the windows service in debug and it will run as a console application. Or you can deploy as usual and it will function as a windows service.
 Collapse | Copy Code
Collapse | Copy Codepartial class MyService : ServiceBase
{
public static void Main(string[] args)
{
#if DEBUG
System.Diagnostics.Debugger.Launch();
#endif
var service = new MyService();
if (Environment.UserInteractive)
{
service.OnStart(args);
Console.WriteLine("Press any key to stop the service..");
Console.Read();
service.OnStop();
}
else
{
ServiceBase.Run(service);
}
}
public MyService()
{
InitializeComponent();
}
protected override void OnStart(string[] args)
{
}
protected override void OnStop()
{
}
}
5. Having fun with breakpoints
You can use below variations of breakpoints in isolation or combine them together and enjoy the cocktail!
Trace Points (When Hit..)
Sometimes we want to observe the value of one or more variables each time a particular line of code is executed. Doing this by setting a normal breakpoint can be very time consuming. So we usually use Console.WriteLine to print the value. Instead if it’s a temporary check using TracePoints is better. It serves the same purpose as a Console.WriteLine would. The advantage is that you don’t have to disturb the code by adding the your Console.WriteLine and risk forgetting to remove it when done. Better still, this way you can utilize other features of breakpoint by superimposing different conditions of breakpoint on a TracePoint.
Lets see a trace point in action.
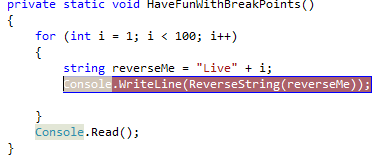
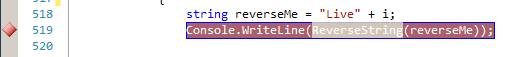
Set a break point at call to ReverseString function as shown below.

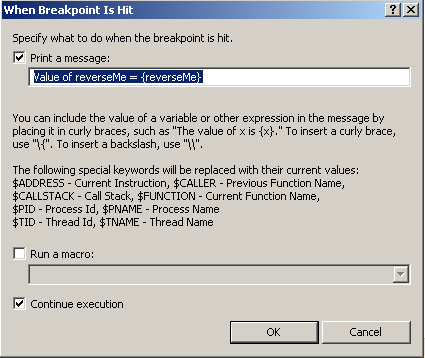
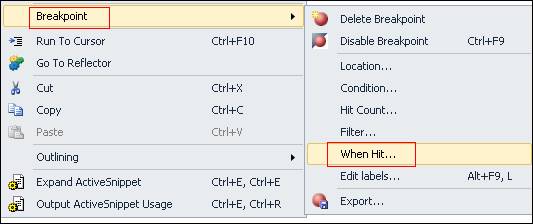
Then right click and click "When Hit.." then check Print a message. In test box copy "Value of reverseMe = {reverseMe}". Keep "Continue Execution" checked and click OK.


The breakpoint will get converted into a TracePoint (diamond shaped) as shown below.

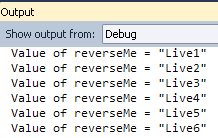
Now whenever the breakpoint is hit, it does not break in the code but continues execution and you will see the value of reverseMe variable at each hit as below in the output window:

Condition
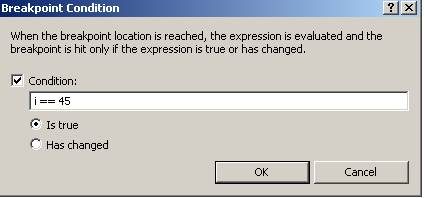
Condition breakpoints can be used to avoid having to write extra if/ else conditions in our code if we want a breakpoint to be hit only for a particular value.
Right click the tracepoint we set above and click Condition from under Breakpoints. Then type "i==45" in condition text box & click OK. (IMP: NEVER use single "=" in condition. Always use "==".)
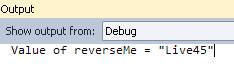
Now the breakpoint will be activated only when i = 45; so the tracepoint should print only “Live45”.


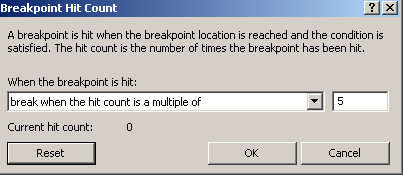
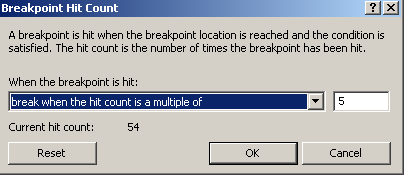
Hit Count
Hit count can be used to find out how many times a breakpoint is hit. Also you can choose when you want break at the breakpoint.Change the Condition breakpoint to i > 45. Then Right Click -> Breakpoint -> Hit Count. Select "break when hit count is a multiple of " and type 5 as the value. Click OK.

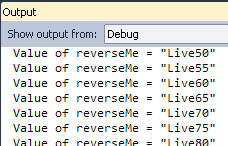
Now the breakpoint will be hit after every 5 iterations. Notice below output is effect of both the Condition and the Hit Count breakpoint.

The hit count shown below says that the breakpoint was hit 54 times between from i = 46 to i = 99, but it broke the execution only after every 5 iterations.

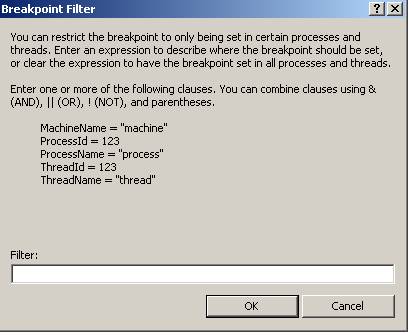
Filter
Useful for multi threaded applications. If multiple threads are calling the same function, you can use filter to specify on which thread should the breakpoint be hit.
Right Click -> Breakpoint -> Filter

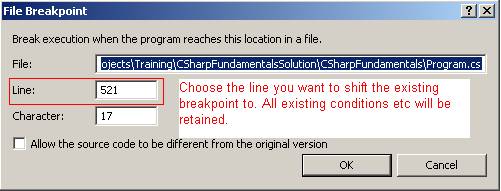
Changing Breakpoint Location
If you wish to move the breakpoint to a different line then use this option.

6. Locals/ Autos/ Call Stack
The following three windows can come in handy while debugging. You can access them after you start debugging. Go to Debug -> Windows in the Visual Studio menu bar.
AUTOS: The Autos window displays variables used in the current statement and the previous statement. Helps you concentrate only on the variables being used in and around the current line.
(For Visual Basic.Net, it displays variables in the current statement and three statements on either side of the current statement.)
LOCALS: The Locals window displays variables local to the current context. You can observe values of local variables in a function here. Note that class level variable will not be visible under locals.
CALL STACK: The Call Stack displays the entire tree of function calls leading to the current function call. Can help you trace back the culprit!
Bonus Tip!
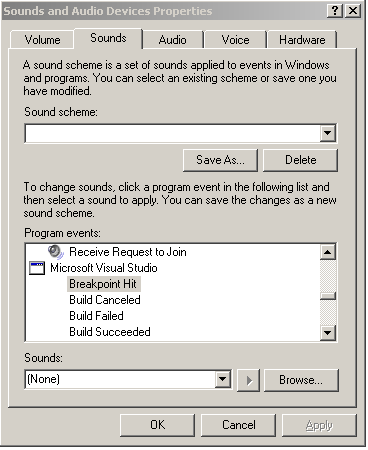
Enable Sound when Breakpoint is hit
1. Go to Control Panel -> Sounds and Audio Devices (Windows XP). Its Control Panel -> Sound in Windows 7.
2. Find and Select “Breakpoint Hit” under Program events in Sounds tab. (see pic below)
3. Choose the sound of your choice and click OK.
4. Now when a breakpoint is hit, you will hear the sound!

History
- 18th January 2012: Incorporated Blaise's suggestion to add Debugger.Launch() option in Tip no. 4.
- 23rd January 2012: Added a note at the end of tip 1 - Make Object Id; as per suggestion by Shivprasad Koirala.




















RECENT COMMENT