검색결과 리스트
전체에 해당되는 글 1012건
- 2011.08.31 [Eclipse] 세로모드 사용하기 (컬럼)
- 2011.08.31 [Eclipse] 탭을 공백으로 변환하기 Insert Spaces for tabs
- 2011.08.29 [jFreeChart] jFreeChart (Bubble Chart ) 사용법
- 2011.08.26 [jFreeChart] jFreeChart (Stacked Chart) 한글깨짐 문제
- 2011.08.25 [DWR] DWR (Direct Web Remoting)
- 2011.08.23 [JSP] 물리적 경로를 웹상의 상대 경로로 변환
- 2011.08.18 [Eclipse] eclipse 파일검색 방법 1
- 2011.08.18 [html] html 특수문자 태그
- 2011.08.16 [iOS] UIButton의 alpha 값에 따른 이벤트 유무
- 2011.08.15 아이폰 프로그래밍 UIKit 핵심 바이블
- 2011.08.14 [Mac] Lion Update
- 2011.08.14 [iOS] Rounded Rect View + ActivityIndecator
- 2011.08.08 [iOS] Animation되는 Tabbar를 만들어보자
- 2011.08.08 [iOS] iOS Application Life Cycle
- 2011.08.06 [Xcode] Xcode Help Documentation
- 2011.08.05 [VC++] visual studio 2008 Excel Automation "\excel.tlh(1219) : error C2371: 'FontPtr' : redefinition; different basic types"
- 2011.08.04 [iOS] UIAlertView를 이용해서 로그인 창을 만들어 보자
- 2011.08.03 [Mac] 맥 윈도우즈 키보드 맵핑
- 2011.08.01 [Syntax Highlighter] SyntaxHighlighter에 Objective-C 추가 ver 2.0.296
- 2011.07.31 [iOS] 코드상에서 UIViewController 연결할때 위치 문제 4
- 2011.07.30 [Xcode] xcode gdb 사용하기
- 2011.07.30 Couldn't register XXX with the bootstrap server. Error: unknown error code. This generally means that another instance of this process was already running or is hung in the debugger.Program received signal: “SIGABRT”.
- 2011.07.22 [html] map 사용
- 2011.07.21 [MFC] MFC에서 Token 분리
- 2011.07.15 [Tomcat] Tomcat 명령 프롬프트 설정
- 2011.07.15 UtlraEdit 파일탭이 사라졌을때 1
- 2011.06.24 렛츠 고! iOS 4 애플리케이션 개발
- 2011.06.22 패턴 그리고 객체지향적 코딩의 법칙
- 2011.05.27 [JavaScript] this에 대해서
- 2011.05.24 [javascript] Closures
글

전에는 툴바에 바로 나타났었는데 Indigo에서는 안나타나더군요. Customize Perspective에서 추가 했습니다.

단축키는 Alt+Shift+A 입니다. 토글 버튼 입니다.
'IDE/Tool > Eclipse' 카테고리의 다른 글
| [Eclipse] eclipse에서 .jsp 파일을 작성할때 실제 .java 파일 생성 위치 (0) | 2011.10.07 |
|---|---|
| [Eclipse] Toggle Comment 단축키 (0) | 2011.09.09 |
| [Eclipse] 탭을 공백으로 변환하기 Insert Spaces for tabs (0) | 2011.08.31 |
| [Eclipse] eclipse 파일검색 방법 (1) | 2011.08.18 |
| [Eclipse] Encoding 설정하기 (0) | 2011.02.24 |
트랙백
댓글
글

탭을 스페이스로 사용하고 싶으면 'Insert Spaces for tabs'를 체크한다.
'IDE/Tool > Eclipse' 카테고리의 다른 글
| [Eclipse] Toggle Comment 단축키 (0) | 2011.09.09 |
|---|---|
| [Eclipse] 세로모드 사용하기 (컬럼) (0) | 2011.08.31 |
| [Eclipse] eclipse 파일검색 방법 (1) | 2011.08.18 |
| [Eclipse] Encoding 설정하기 (0) | 2011.02.24 |
| [Eclipse] 클래스 자동 임포트 단축키 (0) | 2011.02.12 |
트랙백
댓글
글
import java.io.*
import java.awt.Font
import java.awt.Color
improt java.awt.GradientPaint
import org.jfree.chart.ChartFactory
import org.jfree.chart.ChartPanel
import org.jfree.chart.JFreeChart
import org.jfree.chart.axis.NumberAxis
import org.jfree.chart.plot.PlotOrientation
import org.jfree.chart.plot.XYPlot
import org.jfree.chart.ChartRenderingInfo
import org.jfree.chart.ChartUtilities
import org.jfree.chart.plot.CategoryPlot
import org.jfree.data.xy.MatrixSeriesCollection>
import org.jfree.data.xy.NormalizedMatrixSeries
import org.jfree.ui.ApplicationFrame
import org.jfree.ui.RefineryUtilities
final int SIZE = 20;
final MatrixSeriesCollection dataset = new MatrixSeriesCollection();
// value, x, y
int[][] itmes = {
{200, 3 , 12}
,{250, 8 , 5 }
,{80 , 14, 16}
,{50 , 18, 4 }
};
int nSum = 0;
for (int i = 0; i < itmes.length; i++ ) {
nSum += itmes[i][0];
}
for (int i = 0; i < itmes.length; i++) {
NormalizedMatrixSeries newSeries =
new NormalizedMatrixSeries("대카테고리" + (i+1), SIZE, SIZE);
newSeries.update(itmes[i][2], itmes[i][1], itmes[i][0]);
newSeries.setScaleFactor(SIZE*((float)itmes[i][0]/nSum));
dataset.addSeries(newSeries);
}
final JFreeChart chart = ChartFactory.createBubbleChart(
"Bubble Chart"
, "X축"
, "Y축"
, dataset
, PlotOrientation.VERTICAL
, true
, true
, false);
chart.setBackgroundPaint(Color.white);
chart.setTitle("제목");
// 제목
chart.getTitle().setFont(new Font("돋움", Font.BOLD, 15));
// 범례
chart.getLegend().setItemFont(new Font("돋움", Font.PLAIN, 12));
final XYPlot plot = chart.getXYPlot();
Font font = plot.getDomainAxis().getLabelFont();
// X축 라벨
plot.getDomainAxis().setLabelFont(new Font("돋움", font.getStyle(), font.getSize()));
// X축 도메인
plot.getDomainAxis().setTickLabelFont(new Font("돋움", font.getStyle(), 10));
font = plot.getRangeAxis().getLabelFont();
// Y축 라벨
plot.getRangeAxis().setLabelFont(new Font("돋움", font.getStyle(), font.getSize()));
// Y축 범위
plot.getRangeAxis().setTickLabelFont(new Font("돋움", font.getStyle(), 10));
//final XYPlot plot = chart.getXYPlot();
plot.setForegroundAlpha(0.5f);
final NumberAxis domainAxis = (NumberAxis) plot.getDomainAxis();
//domainAxis.setLowerBound(-0.5);
domainAxis.setLowerBound(0);
final NumberAxis rangeAxis = (NumberAxis) plot.getRangeAxis();
// rangeAxis.setInverted(true); // uncoment to reproduce a bug in jFreeChart
//rangeAxis.setLowerBound(-0.5);
rangeAxis.setLowerBound(0);
// 파일 저장
ChartRenderingInfo info = new ChartRenderingInfo(new StandardEntityCollection());
String fileName= "C:/" + "bubbleChart.jpg";
ChartUtilities.saveChartAsJPEG(new File(fileName),chart,600,400,info);
'Java > jFreeChart' 카테고리의 다른 글
| [jFreeChart] jFreeChart (Stacked Chart) 한글깨짐 문제 (0) | 2011.08.26 |
|---|
트랙백
댓글
글
import org.jfree.chart.ChartFactory
import org.jfree.chart.ChartFrame
import org.jfree.chart.ChartUtilities
import org.jfree.chart.JFreeChart
import org.jfree.chart.plot.PlotOrientation
import org.jfree.chart.plot.CategoryPlot
import org.jfree.chart.ChartRenderingInfo
import org.jfree.chart.entity.StandardEntityCollection
import org.jfree.data.xy.*
import org.jfree.data.category.DefaultCategoryDataset
// 데이타셋
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
int[] nCatSum = new int[]{0, 0, 0, 0};
for (int i=0; i < 12; i++) {
for (int j=0; j < nCatSum.length; j++) {
dataset.addValue(nCatSum[j], "카테고리"+(j+1), ""+(i+1)+"월");
nCatSum[j] += i+j;
}
}
// 차트
JFreeChart chart = ChartFactory.createStackedBarChart(
"Bar Chart"
, "X축"
, "Y축"
, dataset
, PlotOrientation.VERTICAL
, true
, true
, false);
chart.setBackgroundPaint(java.awt.Color.white);
chart.setTitle("제목");
////////////////////////////////////////////////////////////////
// 한글 깨짐 해결
// 제목
chart.getTitle().setFont(new Font("돋움", Font.BOLD, 15));
// 범례
chart.getLegend().setItemFont(new Font("돋움", Font.PLAIN, 10));
CategoryPlot plot = chart.getCategoryPlot();
Font font = plot.getDomainAxis().getLabelFont();
// X축 라벨
plot.getDomainAxis().setLabelFont(new Font("돋움", font.getStyle(), font.getSize()));
// X축 도메인
plot.getDomainAxis().setTickLabelFont(new Font("돋움", font.getStyle(), 10));
font = plot.getRangeAxis().getLabelFont();
// Y축 라벨
plot.getRangeAxis().setLabelFont(new Font("돋움", font.getStyle(), font.getSize()));
// Y축 범위
plot.getRangeAxis().setTickLabelFont(new Font("돋움", font.getStyle(), 10));
// 파일 저장
ChartRenderingInfo info = new ChartRenderingInfo(new StandardEntityCollection());
String fileName= "C:/" + "stactedChart.jpg";
ChartUtilities.saveChartAsJPEG(new File(fileName),chart,800,450,info);
'Java > jFreeChart' 카테고리의 다른 글
| [jFreeChart] jFreeChart (Bubble Chart ) 사용법 (0) | 2011.08.29 |
|---|
트랙백
댓글
글
기존의 스크립트성 노가다에서 벗어나 좀 더 편하게 사용할 수 있는 자바프레임웍
트랙백
댓글
글
1. getRealPath(String path) : String -> 물리적 경로에 대한 웹상의 경로를 리턴
2. getResource(String path) : java.net.URL -> 물리적 경로에 대한 URL객체를 리턴
3. getResourceAsStream(String path) : java.io.InputStream -> 물리적 경로에 대한 InputStream 을 리턴
'Java > Jsp' 카테고리의 다른 글
| [Jsp] Java Custom Tag (0) | 2012.02.09 |
|---|---|
| [Jsp] JSTL <c:forEach></c:forEach> 반복처리 (0) | 2011.11.07 |
| [JSP] <jsp:include>와 <%@ page include %>의 차이 (0) | 2011.04.25 |
| [JSP] UrlEncoding 하기 (0) | 2011.04.25 |
| [JSP] Procedure Call (0) | 2011.03.17 |
트랙백
댓글
글
찾는 몇가지 방법을 올립니다.
현재 파일에서 특정 문자를 찾거나 찾은 문자를 교체하는 방법 (단축키:CTRL+F)

프로젝트에 포함된 리소스(여기서는 파일)중에 찾는 방법 (단축키 : CTRL+SHIFT+R)

자세하고 가장 다양한 방법으로 찾을 수 있는 방법 정규표현식 및 다채롭게 찾을수 있습니다. (단축키 : CTRL+H)

그렇지만 두번째 Open Resource에서만 찾아도 웬만한건 다 찾을수 있습니다.
전 두번재를 선호합니다.
'IDE/Tool > Eclipse' 카테고리의 다른 글
| [Eclipse] 세로모드 사용하기 (컬럼) (0) | 2011.08.31 |
|---|---|
| [Eclipse] 탭을 공백으로 변환하기 Insert Spaces for tabs (0) | 2011.08.31 |
| [Eclipse] Encoding 설정하기 (0) | 2011.02.24 |
| [Eclipse] 클래스 자동 임포트 단축키 (0) | 2011.02.12 |
| [Eclipse] 단축키 수정하기 (0) | 2011.02.10 |
트랙백
댓글
글
'JavaScript > Html' 카테고리의 다른 글
| [html] Zen Coding 링크 (0) | 2012.09.23 |
|---|---|
| [html] dd, dt, dl (0) | 2012.06.22 |
| [html] http 프로토콜 (0) | 2012.02.16 |
| [html] map 사용 (0) | 2011.07.22 |
트랙백
댓글
글

오늘 아이폰 기본 '사진'앱 값이 화면을 클릭하면 토글 방식으로 Status, NavigationBar, ToolBar가 사라지거나
보여지는 앱을 만들어 봤습니다.
화면을 클릭하면 이벤트를 받기위해 화면 크기 만한 UIButton을 만들고 Custom으로 설정하고
화면에서는 보이지 않게 하기 위해서 Alpha값은 0.0으로 했습니다.
그랬더니 이상하게 이벤트가 발생하지 않았습니다.
이상해서 이리저리 해보다가 Alpha값을 0.0 초과로 지정 했더니 이벤트가 발생했습니다.
개발할때 실수 할수 있는 부분이라고 생각되어서 글 올려봅니다.
'Mobile > iPhone / Xcode' 카테고리의 다른 글
| [iOS] Objective-C Singleton 만들기 (2) | 2011.09.04 |
|---|---|
| [iOS] iOS5 Beta 7에서는 Window-Based Application가 없어졌습니다. (0) | 2011.09.04 |
| [iOS] Rounded Rect View + ActivityIndecator (0) | 2011.08.14 |
| [iOS] Animation되는 Tabbar를 만들어보자 (0) | 2011.08.08 |
| [iOS] iOS Application Life Cycle (0) | 2011.08.08 |
트랙백
댓글
글

1. 제 목 : 아이폰 프로그래밍 UIKit 핵심 바이블
2. 출판사 : 정보문화사
3. 저 자 : 토코로 유타 / 김은철, 유세라 번역
4. 가 격 : 25,000원
5. 난이도 : 초중급 (★★★☆☆)
6. 판 매 : 판매중
7. 평 가 : ★★★★☆
아이폰 번역책이 나온지 한 2년쯤 되는 것 같습니다. 대부분의 아이폰 책은 기초서적이고
또한 아이폰 개발에 전반적인 사항을 다루고 있습니다.
그런 와중에 이책은 독보적인 책입니다.
다른 부분을 제외한 UI에 관련된 UIKit Framework만을 집중적으로 다루고 있습니다.
또한 인터페이스 빌더를 사용하지 않고 코드만으로 UIKit을 설명하고 있습니다.
이런 부분에 호불호가 있을수 있는데 저에게는 정말 베스트한 방식 입니다.
자동화 툴은 사용하기 편리하지만 배울때는 도움이 되지 않습니다.
자동화 이면에 가려진 원리가 보여지지 않게 때문에 나중에 응용력 부분에 문제가
생길수 있습니다. 결국 원리를 알아야지 응용력이라는게 생기는데
이 책은 그런 부분에 있어서 코드로만 UIKit을 설명하기에 기초 UIKit을 배우는데 정말
큰 도움이 됩니다.
예전의 정보문화사 책을 참 많이 구입했었는데 어느순간부터 책을 선뜻 구입하지 않았던것 같습니다.
그 이유는 여러가지가 있는데 우선 내용이 예전만 못했고 책의 표지나 질이
다른 출판사에 비해서 떨어지는 느낌을 많이 받았습니다. 지금 이책도 책의 질이 두꺼운
은행 달력 용지(?)를 사용한 느낌이 드는데 책의 무게와 부피가 늘어나는 부분이라고 생각합니다.
책의 종이 질에 대한 부분은 개인적으로 인사이트의 책을 좋아라 합니다.
이야기가 이상한 방향으로 흘렀는데 근래들어 참 좋은 정보문화사 책입니다. 정보문화사 책 뿐만 아니
아이폰 책 중에서도 좋은 책입니다.
UIKit만을 설명하지만 인터페이스 빌더를 사용하지 않음으로 iOS의 돌아가는 방식을 다른 어떤 책
보다 많이 볼수 있는 책이라고 생각합니다.
특히 UI에 대한 레퍼런스 책으로 참 유용합니다.
'Books' 카테고리의 다른 글
| 거꾸로 배우는 소프트웨어 개발 (0) | 2011.10.27 |
|---|---|
| Java 언어로 배우는 디자인 패턴 입문 (0) | 2011.09.01 |
| 렛츠 고! iOS 4 애플리케이션 개발 (0) | 2011.06.24 |
| 패턴 그리고 객체지향적 코딩의 법칙 (0) | 2011.06.22 |
| 테스트 주도 개발 : Test-Driven Development by Example (0) | 2011.05.22 |
트랙백
댓글
글

스노우레오파드를 사용하다 AppStore를 통해서 Lion으로 업데이트를 했습니다.
기존에 사용했던 프로그램들이 많아서 느린감도 있는데 평소 업데이트를 신뢰하지 않는 관계로
클린 설치를 했습니다. (클린설치는 Lion파일을 부팅 DVD로 만들어서 업데이트 했습니다.)
클린설치를 했더니 기존 스노우레오파드 보다도 더 부팅속도가 빨리지고 쾌적해 진게 느껴집니다.
프로그램을 써서 정확하게 측정한건 아니지만 저는 개인적으로 프로그램 측정치보다 실제 체감성능이 더 중요하다고
생각하고 있습니다. 그런면에서 확실하게 라이온 클린 설치가 스노우레오파드 보다 체감성능이 좋은 것 같습니다.
혹 라이온으로 업데이트 후 느려진게 느껴진다면 클린설치를 꼭 해보라고 하고 싶습니다.
'OS > Mac' 카테고리의 다른 글
| [Mac] 정보가져오기 단축키 (0) | 2012.02.05 |
|---|---|
| [Mac] 기본 프로그램 변경하기 (0) | 2011.12.11 |
| [Mac] 맥 윈도우즈 키보드 맵핑 (0) | 2011.08.03 |
| [Mac] Spotlight 단축키 (0) | 2011.05.12 |
| [Mac] Mac OS X: 활성 상태 보기에서 시스템 메모리 사용량 읽기 (0) | 2011.04.10 |
트랙백
댓글
글
궁금하기도 하고 나중에 써먹을 일이 있을것 같아서 인터넷으로 찾아봤는데 구글신이 외면했는지 못찾아서
짜집기로 직접 만들어 봤습니다.

// // UIActivityIndicatorRoundView.h // AlphaTest // // Created by Dae Jun Ko on 11. 8. 13.. // Copyright 2011년 __MyCompanyName__. All rights reserved. // #import#define kDefaultStrokeColor [[UIColor blackColor] colorWithAlphaComponent:0.5] #define kDefaultRectColor [[UIColor blackColor] colorWithAlphaComponent:0.5] #define kDefaultStrokeWidth 0.0 #define kDefaultCornerRadius 10.0 @interface UIActivityIndicatorRoundView : UIView @property (nonatomic, retain) UIColor *strokeColor; @property (nonatomic, retain) UIColor *rectColor; @property (nonatomic, assign) CGFloat strokeWidth; @property (nonatomic, assign) CGFloat cornerRadius; @property (nonatomic, retain) UIActivityIndicatorView *activityIndicator; @end
//
// UIActivityIndicatorRoundView.m
// AlphaTest
//
// Created by Dae Jun Ko on 11. 8. 13..
// Copyright 2011년 __MyCompanyName__. All rights reserved.
//
#import "UIActivityIndicatorRoundView.h"
@implementation UIActivityIndicatorRoundView
@synthesize strokeColor, rectColor;
@synthesize strokeWidth, cornerRadius;
@synthesize activityIndicator;
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
self.opaque = NO;
self.strokeColor = kDefaultStrokeColor;
self.rectColor = kDefaultRectColor;
self.strokeWidth = kDefaultStrokeWidth;
self.cornerRadius = kDefaultCornerRadius;
self.activityIndicator
= [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
CGPoint mycenter;
mycenter.x = frame.size.width/2;
mycenter.y = frame.size.height/2;
self.activityIndicator.center = mycenter;
[self.activityIndicator startAnimating];
[self addSubview:activityIndicator];
}
return self;
}
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, strokeWidth);
CGContextSetStrokeColorWithColor(context, self.strokeColor.CGColor);
CGContextSetFillColorWithColor(context, self.rectColor.CGColor);
CGRect rrect = self.bounds;
CGFloat radius = cornerRadius;
CGFloat width = CGRectGetWidth(rrect);
CGFloat height = CGRectGetHeight(rrect);
// Make sure corner radius isn't larger than half the shorter side
if (radius > width/2.0)
radius = width/2.0;
if (radius > height/2.0)
radius = height/2.0;
CGFloat minx = CGRectGetMinX(rrect);
CGFloat midx = CGRectGetMidX(rrect);
CGFloat maxx = CGRectGetMaxX(rrect);
CGFloat miny = CGRectGetMinY(rrect);
CGFloat midy = CGRectGetMidY(rrect);
CGFloat maxy = CGRectGetMaxY(rrect);
CGContextMoveToPoint(context, minx, midy);
CGContextAddArcToPoint(context, minx, miny, midx, miny, radius);
CGContextAddArcToPoint(context, maxx, miny, maxx, midy, radius);
CGContextAddArcToPoint(context, maxx, maxy, midx, maxy, radius);
CGContextAddArcToPoint(context, minx, maxy, minx, midy, radius);
CGContextClosePath(context);
CGContextDrawPath(context, kCGPathFillStroke);
[self bringSubviewToFront:activityIndicator];
}
-(void)dealloc
{
[activityIndicator release];
[strokeColor release];
[rectColor release];
[super dealloc];
}
@end
// 사용법
#pragma mark-
#pragma mark clickAlert
-(IBAction)startAlert:(id)sender
{
if ( viewAlert )
return;
CGRect frame = [self.view frame];
CGRect newFrame;
newFrame.size.width = frame.size.width/2;
newFrame.size.height = frame.size.width/2;
newFrame.origin.x = (frame.size.width - newFrame.size.width) / 2;
newFrame.origin.y = (frame.size.height - newFrame.size.height) / 2;
if ( ( viewAlert = [[UIActivityIndicatorRoundView alloc] initWithFrame:newFrame] ) )
{
[self.view addSubview:viewAlert];
}
}
-(IBAction)stopAlert:(id)sender
{
if ( viewAlert == nil )
return;
[viewAlert removeFromSuperview];
[viewAlert release];
viewAlert = nil;
}
#pragma mark-
만드는 방법은 여러가지가 있겠으나 전 쿼츠를 이용해서 그렸습니다.
그리는 방법은 아이폰 예제 QuartzDemo와 http://iphonedevelopment.blogspot.com/2008/11/creating-transparent-uiviews-rounded.html를 참조했습니다.
'Mobile > iPhone / Xcode' 카테고리의 다른 글
| [iOS] iOS5 Beta 7에서는 Window-Based Application가 없어졌습니다. (0) | 2011.09.04 |
|---|---|
| [iOS] UIButton의 alpha 값에 따른 이벤트 유무 (0) | 2011.08.16 |
| [iOS] Animation되는 Tabbar를 만들어보자 (0) | 2011.08.08 |
| [iOS] iOS Application Life Cycle (0) | 2011.08.08 |
| [Xcode] Xcode Help Documentation (0) | 2011.08.06 |
트랙백
댓글
글
이걸 보고 나도 궁금해서 찾아보았다.
우선 인터페이스 빌더에서 아래 UIView 오브젝트를 넣어준다.
'올리기', '내리기' 버튼은 당연 IBAction 잡아준다.
#import <UIKit.h>
@interface AnimationTestAppDelegate : NSObject<UIApplicationDelegate>
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) IBOutlet UIView *viewTabbar;
@property (nonatomic, assign) CGRect viewFrame;
-(IBAction)clickedUp:(id)sender;
-(IBAction)clickedDown:(id)sender;
@end
//AnimationTestAppDelegate.m
#import "AnimationTestAppDelegate.h"
@implementation AnimationTestAppDelegate
@synthesize window = _window;
@synthesize viewTabbar;
@synthesize viewFrame;
#pragma mark-
#pragma mark button events
-(IBAction)clickedUp:(id)sender
{
// 애니메이션을 보여준다.
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:0.3];
self.viewTabbar.frame = viewFrame;
[UIView commitAnimations];
}
-(IBAction)clickedDown:(id)sender
{
// 애니메이션을 보여준다.
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:0.3];
CGRect screen = [[UIScreen mainScreen] bounds];
CGRect rect = self.viewTabbar.frame;
rect.origin.y = screen.size.height;
self.viewTabbar.frame = rect;
[UIView commitAnimations];
}
#pragma mark-
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Override point for customization after application launch.
self.viewFrame = viewTabbar.frame;
[self.window makeKeyAndVisible];
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application
{
/*
Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game.
*/
}
- (void)applicationDidEnterBackground:(UIApplication *)application
{
/*
Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
*/
}
- (void)applicationWillEnterForeground:(UIApplication *)application
{
/*
Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background.
*/
}
- (void)applicationDidBecomeActive:(UIApplication *)application
{
/*
Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
*/
}
- (void)applicationWillTerminate:(UIApplication *)application
{
/*
Called when the application is about to terminate.
Save data if appropriate.
See also applicationDidEnterBackground:.
*/
}
- (void)dealloc
{
[viewTabbar release];
[_window release];
[super dealloc];
}
@end
이벤트 부분과 앱 처음 구동될때 인터페이스빌더에서 잡아주었던 위치 저장 부분 'viewFrame'만 확인하면 된다.이제 UIView로 구현된 부분에 다른 컨트롤들을 올리면 탭바 비스무리 하게 사용할 수 있다.
'Mobile > iPhone / Xcode' 카테고리의 다른 글
| [iOS] UIButton의 alpha 값에 따른 이벤트 유무 (0) | 2011.08.16 |
|---|---|
| [iOS] Rounded Rect View + ActivityIndecator (0) | 2011.08.14 |
| [iOS] iOS Application Life Cycle (0) | 2011.08.08 |
| [Xcode] Xcode Help Documentation (0) | 2011.08.06 |
| [iOS] UIAlertView를 이용해서 로그인 창을 만들어 보자 (0) | 2011.08.04 |
트랙백
댓글
글

모든 이벤트를 받는 일은 UIApplication에서 담당하고 개발자는 이벤트에 대한 응답 코드를 작성하는 형식으로 개발한다.
사실 내가 아는 Window 프로그램도 이와 같은 방식으로 개발된다.
물론 Window 프로그램은 그 이벤트 루프마져도 개발자가 건드릴수 있게 한게 다르다면 다르겠다.
간단한 내용이지만 정말 중요한 내용이기에 올려본다.
'Mobile > iPhone / Xcode' 카테고리의 다른 글
| [iOS] Rounded Rect View + ActivityIndecator (0) | 2011.08.14 |
|---|---|
| [iOS] Animation되는 Tabbar를 만들어보자 (0) | 2011.08.08 |
| [Xcode] Xcode Help Documentation (0) | 2011.08.06 |
| [iOS] UIAlertView를 이용해서 로그인 창을 만들어 보자 (0) | 2011.08.04 |
| [iOS] 코드상에서 UIViewController 연결할때 위치 문제 (4) | 2011.07.31 |
트랙백
댓글
글

iOS의 모든 클래스를 외우고 개발하시는 개발자는 없을것으로 생각됩니다. ^^
우선 찾고자 하는 클래스를 검색합니다.
Inherits from : 상속도를 나타냅니다. 여기서는 NSObject를 상속받았네요.
Conforms to : 상속외에 프로토콜도 같이 살펴봐야 하는데 여기 부분을 살펴보면 되겠습니다.
Framework : 어디에 있는 위치를 나타냅니다.
Declared in : 사용할때 포함해야 할 헤더 파일입니다.
Companion guides : 참고 문서 입니다.
Related sample code : 관련 샘플 소스 코드 입니다.

그리고 가장 중요한 Tasks (메소드) 들 입니다.
'+'는 클래스 메소드 이고 '-'는 인스턴스 메서드 입니다.
이중에 'Deprecated in iOS 2.0'은 이제 사용하지 말라는 메소드 입니다.
당연한거고 읽어보면 바로 알수 있는 것이지만 정리차원에서 올려봅니다.
'Mobile > iPhone / Xcode' 카테고리의 다른 글
| [iOS] Animation되는 Tabbar를 만들어보자 (0) | 2011.08.08 |
|---|---|
| [iOS] iOS Application Life Cycle (0) | 2011.08.08 |
| [iOS] UIAlertView를 이용해서 로그인 창을 만들어 보자 (0) | 2011.08.04 |
| [iOS] 코드상에서 UIViewController 연결할때 위치 문제 (4) | 2011.07.31 |
| [Xcode] xcode gdb 사용하기 (0) | 2011.07.30 |
트랙백
댓글
글
[VC++] visual studio 2008 Excel Automation "\excel.tlh(1219) : error C2371: 'FontPtr' : redefinition; different basic types"
설정
알수 없는 에러가 발생했다.


#해결1
http://www.ms-news.net/f3295/ms-office-type-library-problem-2533193.html
참조 : http://support.microsoft.com/kb/308292
http://support.microsoft.com/kb/311407/EN-US
#해결2
에러는 해결했는데 Warning이 발생한것도 있고 Typelib를 이용해서 클래스 만들어주는게 다 만들어주는것도 아니고해서
결국직접 typelib를 임포트 해서 스마트포인터를 사용해서 해결했다.
#import "C:\\Program Files (x86)\\Common Files\\Microsoft Shared\\OFFICE11\\MOS.DLL" \
rename("RGB", "excelRGB")
#import "C:\\Program Files (x86)\\Common Files\\Microsoft Shared\\VBA\\VBA6\\VBE6EXT.OLB"
#import "C:\\Program Files (x86)\\Microsoft Office\\OFFICE11\\excel.exe" \
rename("DialogBox", "excelDialogBox") \
rename("RGB", "excelRGB") \
rename("CopyFile", "excelCopyFile") \
no_dual_interface
using namespace Excel;
* office11은 MS Office 2003 버전이다.
* 32bit 버전이라면 'Program Files (x86)'이 아니라 'Program Files' 이다.
'C/C++ > VC++ / MFC' 카테고리의 다른 글
| [C++] C++11 (0) | 2013.01.29 |
|---|---|
| [COM] WebBrowser Customization (0) | 2012.12.29 |
| [MFC] MFC에서 Token 분리 (0) | 2011.07.21 |
| [MFC] CListCtrl 현재 행 선택하기 (0) | 2011.03.20 |
| COM Automation 에서 옵션인자 설정 방법 (0) | 2011.03.03 |
트랙백
댓글
글

-(IBAction)clickedAlert1:(id)sender
{
NSLog(@"clickedAlert1:");
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"로그인"
message:@"\n\n\n"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"취소", @"확인", nil];
// 아이디
UITextField *fieldID = [[UITextField alloc] initWithFrame:CGRectMake(17.0, 50.0, 250.0, 30.0)];
fieldID.backgroundColor = [UIColor whiteColor];
fieldID.borderStyle = UITextBorderStyleNone;
fieldID.font = [UIFont fontWithName:@"Helvetica" size:20];
fieldID.placeholder = @"아이디";
fieldID.tag = 1000;
[fieldID becomeFirstResponder]; // 첫번째에 키보드 포커스를 가게 한다.
[alert addSubview: fieldID];
[fieldID release];
// 비밀번호
UITextField *fieldPwd = [[UITextField alloc] initWithFrame:CGRectMake(17.0, 81.0, 250.0, 30.0)];
fieldPwd.backgroundColor = [UIColor whiteColor];
fieldPwd.borderStyle = UITextBorderStyleNone;
fieldPwd.font = [UIFont fontWithName:@"Helvetica" size:20];
fieldPwd.placeholder = @"비밀번호";
fieldPwd.secureTextEntry = TRUE;
fieldPwd.tag = 1001;
[alert addSubview: fieldPwd];
[fieldPwd release];
[alert show];
[alert release];
}
위와 같이 특정 이벤트에서 설정해주고
UIAlertViewDelegate 에서 tag값으로 컨트롤들을 가져와서 값을 읽어오면 된다.
또한 자신의 앱에 맞게 Custom AlertView를 만들고 싶으면
UIAlertView를 상속 받고 drawRect 오버라이딩 해서 직접 그려줘야 한다.
'Mobile > iPhone / Xcode' 카테고리의 다른 글
트랙백
댓글
글
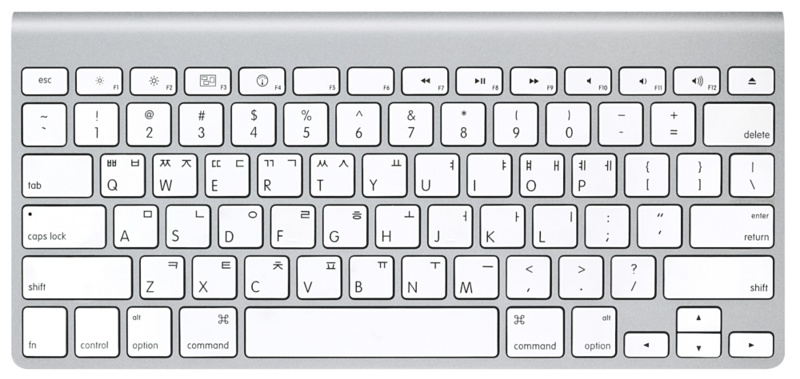
Boot Camp: Windows의 Apple Wireless Keyboard 키보드 매핑
Boot Camp가 Microsoft Windows 기능 및 특수 키를 외장 Apple Wireless Keyboard로 매핑하는 방법 및 여러 가지 기능에 대해 사용되는 키에 대해 배웁니다.

Apple Wireless Keyboard(Bluetooth) 샘플
적용 제품
키보드, Boot Camp, Microsoft Windows XP, Microsoft Windows Vista
Microsoft Windows 기능에 대한 키 매핑
다음은 Microsoft Windows에 해당하는 키보드 기능 및 Apple Keyboard Support 드라이버에 의해 Apple 키보드로 매핑되었을 때 상응하는 키 조합을 나타내는 차트입니다.

| 기능 | PC 키보드 | Apple Wireless Keyboard |
| 화면 프린트 |  |
   |
| 스크롤 잠금 |  |
    |
| 일시 중지/중단 |  |
   |
| 백스페이스 삭제 |  |
 |
| 삽입 |  |
  |
| 숫자 잠금 |  |
 |
| alt(option) 키 |  |
 |
| 입력 |  |
 |
| AltGr/Alt GR |  (오른쪽 Alt 키) (오른쪽 Alt 키) |
  |
| 삭제 |  |
 |
| 응용 프로그램 |  |
-- |
| Windows 로고(시작 메뉴) |  |
 |
Boot Camp 기능에 대한 키 매핑
일부 키는 Apple 컴퓨터용으로 설계된 키보드에서만 사용할 수 있습니다. 이런 경우 이름이 다르거나 Windows 호환 키보드에서 사용할 수 없습니다.
Apple Wireless Keyboard는 Windows/PC 키보드에서 사용할 수 없는 특정 키를 제공합니다.

| 기능 | PC 키보드 | Apple Wireless Keyboard |
| 밝기 낮게 | -- |  |
| 밝기 높게 | -- |  |
| 음량 작게 | -- |  |
| 음량 크게 | -- |  |
| 소리 끔 | -- |  |
| 미디어 추출 | -- |  |
| 미디어 추출 보조 광학 드라이브 | -- |   |
| 삭제 | -- |  |
| Fn(기능) | -- |  |
| Exposé | -- |  |
| Dashboard | -- |  |
| 되감기 | -- |  |
| 재생/일시 정지 | -- |  |
| 앞으로 빨리 감기 | -- |  |
숫자 키패드 매핑
Apple Wireless Keyboard에서 숫자를 입력할 경우 기능 키 아래에 있는 일반 숫자 키를 사용합니다.
추가 정보
참고: Windows에서 Apple Keyboard Support 드라이버를 비활성화하면 Windows는 확장 기능 키를 인식하지 못하고 (Fn) 키도 인식하지 못합니다.
중요: Apple에서는 Microsoft Windows 설치, 사용 또는 복구에 대해 전화를 통한 기술 지원을 제공하지 않습니다. 지원 범위는 Boot Camp 설정 지원 사용과 관련되거나 Windows로 부팅한 상태에서 Boot Camp 소프트웨어의 설치 또는 복원과 관련된 내용으로 제한됩니다. 또한 Apple 지원 웹 사이트에서는 지원 문서와 토론을 제공합니다.
'OS > Mac' 카테고리의 다른 글
| [Mac] 기본 프로그램 변경하기 (0) | 2011.12.11 |
|---|---|
| [Mac] Lion Update (0) | 2011.08.14 |
| [Mac] Spotlight 단축키 (0) | 2011.05.12 |
| [Mac] Mac OS X: 활성 상태 보기에서 시스템 메모리 사용량 읽기 (0) | 2011.04.10 |
| [Mac] finder 단축키 (0) | 2011.04.09 |
트랙백
댓글
글
[Syntax Highlighter] SyntaxHighlighter에 Objective-C 추가 ver 2.0.296
설정
크게 바뀐건 없고 간단한 파일 @ 키워드와 [] 대괄호 부분을 하이라이트 했습니다.
알리아스 명은 objc, Objc 두개 사용가능 합니다.
제가 잘 사용하고 있는 기존 2.0.296 버전을 수정했습니다.
키워드 중 'CA\\w+ CF\\w+ NS\\w+ UI\\w+' 은 인터넷이서 찾다가 다른분걸 배꼈는데 어디서 찾았는지
기억이 나지않네요.
찾는데로 출처를 적겠습니다.
 syntaxhighlighter_2.0.296_20110801.zip
syntaxhighlighter_2.0.296_20110801.zip
'JavaScript > Syntax Highlighter' 카테고리의 다른 글
| [Syntax Highlighter] syntax Highlighter 즐겨찾기 (0) | 2011.12.17 |
|---|---|
| Syntax Hightlighter 2.0.296 (0) | 2011.03.20 |
트랙백
댓글
글

그런데 프로그램 코드상에서 연결하면 아래와 같이 나온다.

딱 Status Bar 크기 CGRect로 20포인트 만큼 위로 올라갔다.
코드에서 해당 View 를
myRootViewController
= [[MyRootViewController alloc] initWithNibName:@"MyRootViewController"
bundle:nil];
[self.window addSubview:myRootViewController.view];
[myRootViewController.view setFrame:CGRectMake(0, 20, 320, 460)];
20 포인트만큼 내려주자.
ps. XCode 3.2와 XCode 4.XX 버전에서 View-base Application을 만들면 내부 구조가 다릅니다. 이부분을 정확하게 확인해 봐야 겠습니다.
지금 문제는 단순하게 밀린 화면을 위로 올린것 뿐 입니다.
#해결 (2011-08-08)
20 포인트로 고정하면 기기에 따른 status바가 다를수 있습니다. 일예로 아이패드와 호환성 문제가 발생할수 있습니다.
이때 UIScreen 으로 장치의 해상도와 실제뷰 화면의 해상도를 가져오면 유리 합니다.
CGRect rect = [[UIScreen mainScreen] applicationFrame];
[myRootViewController.view setFrame:rect];

참고 : http://maccrazy.tistory.com/74
추가 : 2012.03.04
iOS 5.0 이상부터는 아래와 같이 코딩하면 됩니다.
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.viewController = [[HelloWorldViewController alloc] initWithNibName:@"HelloWorldViewController"
bundle:nil];
self.window.rootViewController = self.viewController;
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
'Mobile > iPhone / Xcode' 카테고리의 다른 글
트랙백
댓글
글
익숙해지면 정말 편합니다.
단축키 모음
* 브레이크 포인트
b func
b 10
b file.c:func
b file.c:10
b +2
b -2
b *0x8049000
b 10 if var == 0
* 브레이크 포인트 지우기
cl func
cl 10
cl file.c:func
cl filec:10
d
* 진행 명령어
s
s 5
n
n 5
c
u
finish
return
return 123
si
ni
* 출력명령
p [변수명]
p [함수명]
p/[출력형식][변수명]
p '[파일명]'::[변수명]
p [함수명]::[변수명]
p [변수명]@[배열 크기]
po
* 디스플레이 관련 명령
display [변수명]
display/[출력 형식][변수명]
undisplay [디스플레이 번호]
disable display [디스플레이 번호]
enable display [디스플레이 번호]
이정도만 알아도 디버깅 하는데 충분하다.
설명은 차후 추가
참조 : 유닉스, 리눅스 프로그래밍 필수 유틸리티(백창우)
'Mobile > iPhone / Xcode' 카테고리의 다른 글
트랙백
댓글
글
Couldn't register XXX with the bootstrap server. Error: unknown error code. This generally means that another instance of this process was already running or is hung in the debugger.Program received signal: “SIGABRT”.
설정
아무 이상도 없는데 디버그로 실행하다 보면 발생한다.
소스코드를 눈씼고 찾아봤고 다 뒤져봤는데 결국 못찾았다.
구굴링한 결과 리부팅이 직빵이라고 한다.
ps. 리부팅 하지 않아도 Xcode를 Command+Q로 종료하고 다시 실행하면 정상적으로 작동한다.
'Mobile > iPhone / Xcode' 카테고리의 다른 글
| [iOS] 코드상에서 UIViewController 연결할때 위치 문제 (4) | 2011.07.31 |
|---|---|
| [Xcode] xcode gdb 사용하기 (0) | 2011.07.30 |
| [XCode] 선택영역 주석처리 단축키 (0) | 2011.04.23 |
| [XCode] XCode4 유용한 단축키 (0) | 2011.04.09 |
| [XCode] Debug 단축키 (0) | 2011.04.09 |
트랙백
댓글
글
'JavaScript > Html' 카테고리의 다른 글
| [html] Zen Coding 링크 (0) | 2012.09.23 |
|---|---|
| [html] dd, dt, dl (0) | 2012.06.22 |
| [html] http 프로토콜 (0) | 2012.02.16 |
| [html] html 특수문자 태그 (0) | 2011.08.18 |
트랙백
댓글
글
* This global function can be used to extract a substring from a given source string.
BOOL AFXAPI AfxExtractSubString ( CString& rString, LPCTSTR lpszFullString, int iSubString, TCHAR chSep = '\n' );
* Sample Source
|
'C/C++ > VC++ / MFC' 카테고리의 다른 글
| [COM] WebBrowser Customization (0) | 2012.12.29 |
|---|---|
| [VC++] visual studio 2008 Excel Automation "\excel.tlh(1219) : error C2371: 'FontPtr' : redefinition; different basic types" (0) | 2011.08.05 |
| [MFC] CListCtrl 현재 행 선택하기 (0) | 2011.03.20 |
| COM Automation 에서 옵션인자 설정 방법 (0) | 2011.03.03 |
| #pragma message (0) | 2011.02.25 |
트랙백
댓글
글
이중 개발할때는 실행파일을 많이 사용합니다.
이유는 첫번째, 설치와 삭제가 용이합니다. 폴더 풀면 설치, 폴더 삭제하면 삭제 ^^
두번째는 명령 프롬프트를 활용할수 있습니다. 디버깅 및 정보를 확인할수 있기에 편하게 사용합니다.
그렇지만 노트북등 좁은 화면에서 개발할때 특히 화면전환이 많은때 명령프롬프트 화면을 내가 정한 특정 위치에 고정하고
싶은 경우가 있습니다. 그럴때 활용하면 좋은 팁입니다.
꼭 톰켓이 아니더라도 명령프롬프트를 사용하는 특정 프로그렘에서 사용하실수 있습니다.
저는 위와 같이 등록해서 사용합니다.
참고로 제 노트북 해상도는 1600*1200 (UXGA) 입니다.
'WAS > Tomcat' 카테고리의 다른 글
| [Tomcat] Tomcat 5.5. JNDI 설정 (0) | 2013.04.04 |
|---|---|
| [Tomcat] Class Loader HOW-TO (0) | 2012.10.24 |
| [Tomcat] 버전별 서블릿 스펙 (0) | 2012.10.20 |
| [Tomcat] Tomcat 4.1 JNDI 설정 (0) | 2012.10.19 |
| [Tomcat] Tomcat 5.X 대의 Session Timout 설정 (0) | 2011.11.08 |
트랙백
댓글
글
기본설치시는 탭으로 분리되는 멀티도큐먼트입니다.
그런데 사용하다가 잘못해서 '파일열기 탭바'를 삭제하는 경우가 있습니다.
이걸 되돌려야 하는데 헤메다가 찾게되어서 기록을 남깁니다.

'보기 -> 보기/목록 -> 열린 파일 탭' 입니다.
'IDE/Tool > UltraEdit' 카테고리의 다른 글
| UltraEdit 윈도우 메뉴와 통합하기 (0) | 2011.03.25 |
|---|
트랙백
댓글
글

2. 출판사 : 제이펍
3. 저 자 : 웨이멍 리 저/황반석 역
4. 가 격 : 35,000원
5. 난이도 : 초중급 (★★☆☆☆)
7. 평 가 : ★★★★☆
거두절미 하고 이 책은 Beginning이라는 이름을 달고 있지만 이 책가지고 iOS 개발을 시작하기는 쉽지 않아 보입니다.
책의 마지막 부록 부분에 Obejctive-C에 대한 특강이 있기는 하지만 부족합니다.
제가 보기에 처음 시작은 Head First iPhone Development 같은 책으로 컨셉을 잡으시는게 좋아보입니다.
이 책의 장점은 Cookbook같이 한 챕터 하나 하나가 레퍼런스로 유용하다는데 있습니다.
개인적으로 'Chapter 06 키보드 입력'의 키보드 사라지게 만들기는 참 유용했습니다.
실제 개발들어갔을때 참조하고 싶은 내용만 바로 바로 참조 할 수 있게 한점이 저에게는 편하더군요.
그리고 각 장의 마지막에 이번장에서 배운 내용을 짧은 표 형식으로 요약한 것도 한눈에 정리가 잘되게 작성 되었습니다.
역자 후기중...
'그렇다! 역자의 입장이 아닌 개발자의 입장으로 볼 때 이 책은 정말로 대단하다. 이 책 한 권이라면 아이폰에서 사용되는 대부분의 기능들을 충분히 구현할 수 있다. 게다가 저자의 집필 방식이 참으로 맘에 들었다. 예를 들어, 대부분의 책들은 어떤 부분을 따라 하려면 이전 장의 (심지어는 몇몇 장에 걸친) 내용과 예제를 하지 않고서는 할 수 없는 구성들이 많다. 그러나 이 책은 독자가 알기 원하는 부분이 맨 앞에 있든 맨 뒤에 있든, 바로 그곳에서부터 시작해도 쉽게 이해할 수가 있게 구성되어 있다. 또한 이 책은 보통의 입문서에는 잘 포함되지 않는 고급 주제들을 많이 다루고 있으며, 상세하게 하나하나씩 설명하고 있다.'
위의 역자 말이 정말 딱 들어맞는 책입니다. 또한 번역책이지만 읽는데 지장없이 잘 번역되었습니다.
다만 책 앞부분에서 alloc후 release를 안한 소스가 보이더군요. 소스에 대한 정확한 검증이 조금 더 필요할것 같습니다.
이 책은 공부보다는 실제 개발시 더 도움이 될만한 책 같습니다. 물론 공부시에도 도움됩니다.
'Books' 카테고리의 다른 글
| Java 언어로 배우는 디자인 패턴 입문 (0) | 2011.09.01 |
|---|---|
| 아이폰 프로그래밍 UIKit 핵심 바이블 (0) | 2011.08.15 |
| 패턴 그리고 객체지향적 코딩의 법칙 (0) | 2011.06.22 |
| 테스트 주도 개발 : Test-Driven Development by Example (0) | 2011.05.22 |
| 도전! 아이폰4 프로그래밍 (0) | 2011.04.08 |
트랙백
댓글
글
'Books' 카테고리의 다른 글
| 아이폰 프로그래밍 UIKit 핵심 바이블 (0) | 2011.08.15 |
|---|---|
| 렛츠 고! iOS 4 애플리케이션 개발 (0) | 2011.06.24 |
| 테스트 주도 개발 : Test-Driven Development by Example (0) | 2011.05.22 |
| 도전! 아이폰4 프로그래밍 (0) | 2011.04.08 |
| Professional 소프트웨어 개발 (0) | 2011.03.28 |
트랙백
댓글
글
'JavaScript > JavaScript' 카테고리의 다른 글
| [Javascript] Post 방식으로 Popup창 생성 (0) | 2011.12.13 |
|---|---|
| [Javascript] Dom Object를 동적으로 생성할때 객체 전달 방법 (0) | 2011.12.06 |
| [javascript] Testing the type of various variables (0) | 2011.10.14 |
| [javascript] Closures (0) | 2011.05.24 |
| iE와 Crome의 getAttribute메소드 차이 (0) | 2011.04.08 |
트랙백
댓글
글
개발을 진행하다보니까 서버쪽은 정형화 되어 있어서 그나마 편하게 진행하는데
이놈은 자바스크립트가 발목을 잡네요.
그간 건성으로 form validation에만 사용하거나 약간의 UI를 컨트롤 할때 사용하던 자바스크립트.
자바스크립트로도 객체를 만들수 있고(?) 상속도 할수있다는 사실에 얼마나 놀랐던지
그중 지금도 이해가 다 되지 않고 난해한 Closures에 대한 좋은 글이 있어서 링크 걸어둡니다.
클로저를 처음 발견(?) 한 사람 더글라스 크록포드 글
http://crockford.com/javascript/private.html
낭만백수님 번역
http://mulriver.egloos.com/4666528
클로저에 대한 소개글
http://sirini.net/blog/?p=1052
인터넷 익스플로러에서 메모리 릭
http://msdn.microsoft.com/en-us/library/Bb250448.aspx
ps. 이자릴 빌려 번역해주신 낭만백수님께 정말로 감사드립니다.
'JavaScript > JavaScript' 카테고리의 다른 글
| [Javascript] Post 방식으로 Popup창 생성 (0) | 2011.12.13 |
|---|---|
| [Javascript] Dom Object를 동적으로 생성할때 객체 전달 방법 (0) | 2011.12.06 |
| [javascript] Testing the type of various variables (0) | 2011.10.14 |
| [JavaScript] this에 대해서 (0) | 2011.05.27 |
| iE와 Crome의 getAttribute메소드 차이 (0) | 2011.04.08 |









RECENT COMMENT